[CSS3] Css Rule / CSS Rule set / CSS Selector
[CSS3] Css Rule / CSS Rule set / CSS Selector
CSS3 Seclctor
- HTML는 정보에 대한 것만 제공하고 CSS는 스타일에 대한 정보를 제공한다.
이 두가지의 역할을 분배함으로써 HTML은 정보, CSS는 스타일만 제공할수 있게 하였다.
- CSS3 Selector는 스타일을 적용하고자 하는 HTML의 요소를 선택하기 위해 CSS에서 제공하는 수단이다.
CSS3 의 Rule set

- 위와 같은 Rule Set의 집합을 스타일시트(Style Sheet)라 한다.
- 셀렉터에 의해 특정 HTML 요소를 어떻게 Rendering할 것인지 브라우저에 지시하는 역할을 한다.
1.셀렉터 (Selector, 선택자)
- CSS는 HTML 요소의 style(design, layout etc)를 정의하는데 사용.
- 스타일을 적용하고자 하는 HTML요소를 선택하기 위해 CSS에서 제공하는 수단.
- CSS Rule set은 HTML 문서에 속한 셀렉터를 통해 h1요소를 선택한 후 h1요소의 스타일을 선언 블록에서 정의한다.
2. 프로퍼티 (Property / 속성)
- 셀렉터로 HTML 요소를 선택하고 {}냐에 프로퍼티(속성)와 값을 지정하는 것으로 다양한 style 정의할 수 있음.
- 표준스펙으로 이미 지정되어 있는 것을 사용하여야 한다.
- 여러개의 프로퍼티를 연속해서 지정할 수 있으며 세미콜론(;)으로 구분한다.
|
p |
3. 값 (Value / 속성값)
- 프로퍼티의 값은 해당 프로퍼티에 사용할 수 있는 값을 "키워드"나 "크기 단위" 또는 "색상 표현 단위"등
특정 단위로 지정한다.
|
p } |
셀렉터의 종류
| 종류 | 패턴 | 정의 | Example |
| 전체 셀렉터 (Universal Selector) |
* | HTML 문서 내의 모든 요소를 선택한다. hjtml 요소를 포함한 모든 요소가 선택된다 | * { color : red; } |
| 태그 셀렉터 (Type Selector) |
tag name | 지정된 태그명을 가지는 요소를 선택 | <head> <style> div { color : red; } </style> </head> <body> <div> paragraph 1</div> </body> |
| ID 셀렉터 (ID Selector) |
#id 어트리뷰터 | - id 어트리뷰트 값을 지정하여 일치하는 요소를 선택 - id 어트리뷰트 값은 중복될 수 없는 유일한 값 |
<head> <style> #p1 { color : red; } </style> </head> <body> <p id="p1">paragraph 1</p> </body> |
| 클래스 셀렉터 (Class Selector) |
.class 어트리뷰트 | - class 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. - class어트리뷰트 값은 중복될 수 있다. |
<head> <style> .contain { color : red; } </style> </head> <body> <p class="contain"> 예쓰</p> </body> |
- 어트리뷰트 셀렉터 (Attribute Selector)
| 패턴 | 정의 |
| 셀렉터[어트리뷰트] | 지정된 어트리뷰트를 갖는 모든 요소 선택 |

| 패턴 | 정의 |
| 셀렉터[어트리뷰트 = "값"] | 지정된 어트리뷰트를 가지며 지정된 값과 어트리뷰트의 값이 일치하는 모든 요소 선택 |

| 패턴 | 정의 |
| 셀렉터[어트리뷰트 ~= "값"] | 지정된 어트리뷰트의 값이 지정된 값을(공백으로 분리된) 단어로 포함하는 요소 선택 |

| 패턴 | 정의 |
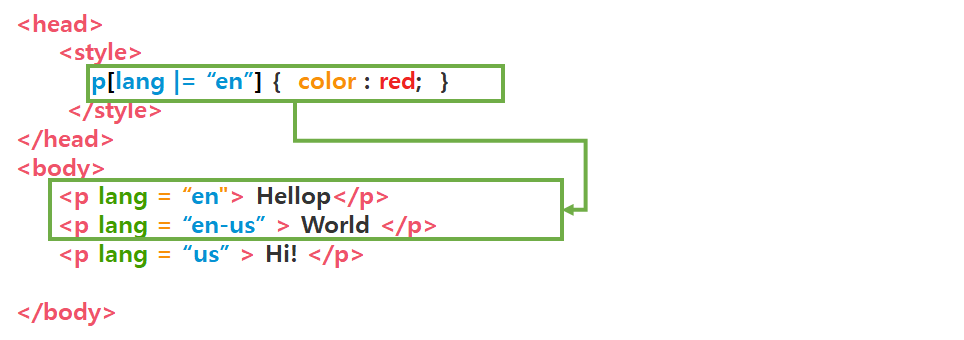
| 셀렉터[어트리뷰트 |= "값"] | 지정된 어트리뷰트의 값과 일치하거나 지정 어트리뷰트 값 뒤 연이은 하이픈("값-")으로 시작하는 요소를 선택 |

| 패턴 | 정의 |
| 셀렉터[어트리뷰트 ^= "값"] | 지정된 어트리뷰트 값으로 시작하는 요소 선택 |

| 패턴 | 정의 |
| 셀렉터[어트리뷰트 $= "값"] | 지정된 어트리뷰트 값으로 끝나는 요소 선택 |

| 패턴 | 정의 |
| 셀렉터[어트리뷰트 *= "값"] | 지정된 어트리뷰트 값을 포함하는 요소 선택 |

후손 셀렉터(Descendent Combinator)
- 상위에 속하는 부모 요소, 하위에 속하는 자손요소(자식요소)
- 자신보다 n level 하위에 속하는 요소는 후손요소(하위요소)라 한다.
| 패턴 | 정의 |
| 셀렉터A 셀렉터B | 지정된 셀렉터의 하위 셀렉터 선택 |

| 패턴 | 정의 |
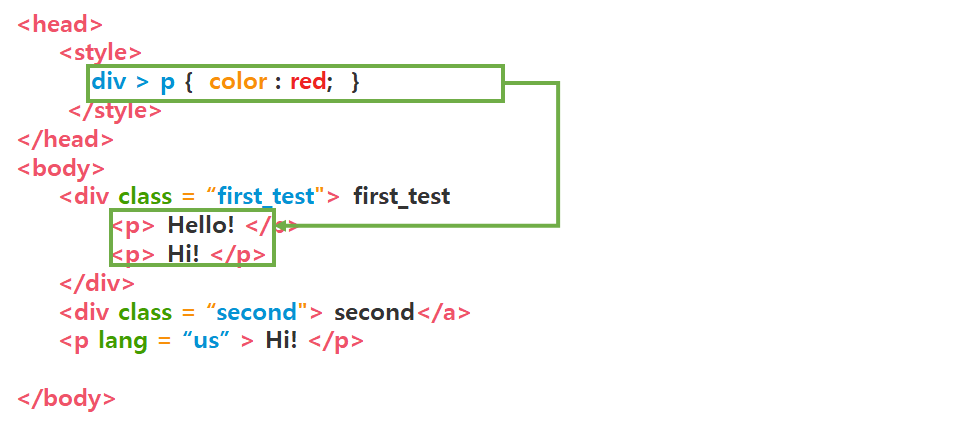
| 셀렉터A > 셀렉터B | 자손 셀렉터는 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소 선택 |

| 패턴 | 정의 |
| 셀렉터A + 셀렉터B | 셀렉터A의 형제 요소중 셀렉터A바로 뒤에 위치하는 셀렉터B 요소를 선택 A와 B사이에 다른 요소가 존재하면 선택되지 않음 |

| 패턴 | 정의 |
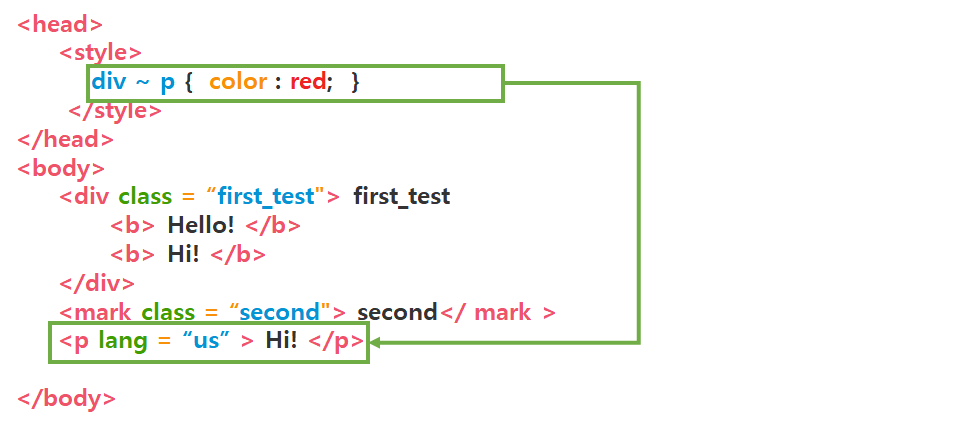
| 셀렉터A ~ 셀렉터B | 셀렉터A의 형제 요소중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택 |

가상 클래스 셀렉터 (Pseudo - Class Selector)
- 가상 클래스 요소의 특정 상태에 따라 스타일을 정의할때 사용
- 특정 상태란 예를 들어 다음과 같다
- 마우스가 올라와 있을때
- 링크를 방문했을 때와 아직 방문하지 않았을 때
- 포커스가 들어와 있을 때
이러한 특정 상태에는 원래 클래스가 존재하지 않지만 가상 클래스를 임의로 지정하여 선택하는 방법
가상 클래스는 마침표(.) 대신 클론(:)을 사용한다.
※ CSS 표준에 의해 미리 정의된 이름이 있기 때문에 임의의 이름을 사용할수 없다.
1. 링크 셀렉터(Link pseudo-classes), 동적 셀렉터(User action pseudo-classes)
| Pseudo-class | 정의 |
| :link | 셀렉터가 방문하지 않은 링크일 때 |
| :visited | 셀렉터가 방문한 링크일 때 |
| :hover | 셀렉터에 마우스가 올라와 있을 때 |
| :active | 셀렉터가 클릭된 상태일 때 |
| :focus | 셀렉터에 포커스가 들어와 있을 떄 |
2. UI 요소 상태 셀렉터 (UI element states pseudo-classes)
| Pseudo-class | 정의 |
| :cheked | 셀렉터가 체크 상태일 때 |
| :enabled | 셀렉터가 사용 가능한 상태일 때 |
| :disable | 셀렉터에 사용 불가능한 상태일 때 |
3. 구조 가상 클래스 셀렉터 (Structural pseudo-classes)
| Pseudo-class | 정의 |
| :first-child | 셀렉터에 해당하는 모든 요소 중 첫번째 자식인 요소를 선택 |
| :last-child | 셀렉터가 해당하는 모든 요소 중 마지막 자식인 요소를 선택 |
| Pseudo-class | 정의 |
| :nth-child(n) | 셀렉터에 해당하는 모든 요소 중 앞에서 n번쨰 자식인 요소 선택 |
| :nth-last-chile(n) | 셀렉터가 해당하는 모든 요소 중 뒤에서 n번째 자식인 요소 선택 |
| :nth-of-type(n) | 셀렉터가 해당되는 모든 요소중 n번째 자식 요소 선택 :nth-of-type(odd) - 홀수인 자식 요소 모두 선택 :nth-of-type(even) - 짝수인 자식 요소 모두 선택 |
| :nth-of-type(An + B) | 셀렉터가 해당되는 모든 요소중 An+B간격의 요소 모두 선택 (n의 값은 0으로 들어간다.) |
| :first-of-type | 셀렉터에 해당하는 요소의 부모 요소의 자식요소중 첫번째 등장하는 요소 선택 |
| :last-of-type | 셀렉터에 해당하는 요소의 부모 요소의 자식 요소 중 마지막에 등장하는 요소를 선택한다. |
4. 부정 셀렉터 (Negation pseudo-class)
| Pseudo-class | 정의 |
| :not(selector) | 셀렉터에 해당하지 않는 모든 요소를 선택 |
5. 정합성 체크 셀렉터 (Validity pseudo-class)
| Pseudo-class | 정의 |
| :valid(selector) | 정합성 검증이 성공한 input 요소 또는 form 요소를 선택 |
| :invalid(selector) | 정합성 검증이 실패한 input 요소 또는 form 요소를 선택 |
6. 가상 요소 셀렉터(Pseudo - Element Selector)
- 가상 요소는 요소의 특정 부분에 스타일을 적용하기 위하여 사용됨
- 요소 컨텐츠의 첫글자 또는 첫줄
- 요소 콘텐츠의 앞 또는 뒤
※ 가상 요소에는 두개의 콜론(::)을 사용한다.
CSS 표준에 의해 미리 정의된 이름이 있기 때문에 임의의 이름을 사용할수 없다.
| Pseudo-class | 정의 |
| ::first-letter | 콘텐츠의 첫글자를 선택한다. |
| ::first-line | 콘텐츠의 첫줄을 선택한다. 블록 요소에만 적용할 수 있다. |
| ::after | 콘텐츠의 뒤에 위치하는 공간을 선택, 일반적으로 content 어트리뷰트와 함께 사용 |
| ::before | 콘텐츠의 앞에 위치하는 공간을 선택, 일반적으로 content 어트리뷰트와 함께 사용 |
| ::selection | 드래그한 콘텐츠를 선택한다. IOS Safari등 일부 브라우저에서 동작하지 않는다. |
참조 https://poiemaweb.com/css3-selector
[CSS3] Css Rule / CSS Rule set / CSS Selector
[CSS3] Css Rule / CSS Rule set / CSS Selector
'개발 > CSS' 카테고리의 다른 글
| [CSS] CSS font-size / em과 rem의 차이 / color / text-align (0) | 2020.06.08 |
|---|---|
| [CSS] CSS font-size / em과 rem의 차이 / color / text-align (0) | 2020.06.08 |
| [CSS] Reset CSS 사용하기 / reset css 란? / 자주 사용되는 css reset (0) | 2020.05.27 |
| [CSS] HTML과 CSS의 연동 (Link style / Embedding style / inline style ) (0) | 2020.05.27 |
| [CSS] CSS(Cascading Style Sheets)란? / CSS Rule Set (0) | 2020.05.27 |

