1. font-size
| 단위 | 설명 | 중요도 |
| rem | 사용자가 크기를 결정할 수 있는 font-size | 상 |
| px | 고정된 값 사용자가 임의로 변경 불가능 |
중 |
| em | 부모 태그의 영향을 받기 때문에 파악 어려움 지금은 잘 사용하지 않음 |
하 |
rem은 html 태그에 적용된 font-size에 영향을 받는다 따라서 화면의 크기에 따라 상대적으로 크기가 결정된다.
px는 고정된 값이라 화면의 크기에 영향을 받지 않고 가장 많이 사용하는 단위이다.
+ em과 rem의 차이점
- em은 자신보다 상위 태그에 font-size가 존재할 경우 파악이 어렵다
- rem은 html 태그에 존재하는 기본 값을 그대로 이어받기 때문에 파악이 쉬운편이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>font-size</title>
<style>
html
{
font-size: 30px; list-style: none;
}
#px
{
font-size: 20px;
}
#em
{
font-size: 1em;
}
#rem
{
font-size: 1rem;
}
</style>
</head>
<body>
<li id="px">PX</li>
<li id="em">EM</li>
<li id="rem">REM</li>
</body>
</html>
|
cs |

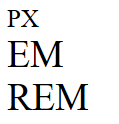
html 태그에 30px값을 주면 em, rem의 기본값을 30px라고 주겠다는것 뜻함
만약 이 값을 주지 않으면 기본값인 16px가 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>font-size</title>
<style>
html
{
font-size: 30px; list-style: none;
}
body
{
font-size: 50px;
}
#px
{
font-size: 20px;
}
#em
{
font-size: 1em;
}
#rem
{
font-size: 1rem;
}
</style>
</head>
<body>
<li id="px">PX</li>
<li id="em">EM</li>
<li id="rem">REM</li>
</body>
</html>
|
cs |

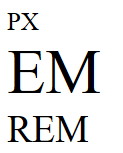
body 태그를 추가해 50px값을 주었다
em은 50px
rem은 30px
위와 같은 결과가 나오는 이유는 em은 부모의 속성의 영향을 받아버리기 때문에 추후 파악이 어려워져
사용을 안하는게 좋다. 최대한 rem사용하기!!
2. Color
- 단어 뜻 그대로 색상, 정확히는 글자의 색상을 의미한다.
- 색상의 종류에는 4가지가 있다.
| 이미 정의된 색 | red, blue... | color: red; |
| 16진수 색상 코드 | #000, #FFFFFF | color: #0A0 |
| rgb 색상 | rgb(255,255,255) | color: rgb(0, 0, 150) |
| 알파(투명도)가 적용된 rgba | rgba(200,100,150,0.5) | color: rgba(0, 140, 170, 0.5) |
color 속성은 위목록등의 값을 사용할수 있으며, 기본값은 inherit의 부모의 색상을 가져온다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>font-size</title>
<style>
html
{
font-size: 30px; list-style: none;
}
#px
{
font-size: 20px;
color: red;
}
#em
{
font-size: 1em;
color: #0A0
}
#rem
{
font-size: 1rem;
color: rgb(0, 0, 150)
}
#Yeah
{
font-size: 1rem;
color: rgba(0, 140, 170, 0.5)
}
</style>
</head>
<body>
<li id="px">PX</li>
<li id="em">EM</li>
<li id="rem">REM</li>
<li id="Yeah">Yeah</li>
</body>
</html>
|
cs |
결과는 다음과 같다~

컬러의 다양한 종류는 아래의 페이지를 참고해주세요옹~
http://www.w3schools.com/css/css_colors.asp
3.text-align
- 텍스트 정렬 방향을의미한다.
| left | 왼쪽 정렬 | text-align: left; |
| right | 오른쪽 정렬 | text-align: right; |
| center | 중앙 정렬 | text-align: center; |
| justify | 양쪽 정렬(자동 줄바꿈시 오른쪽 경계선 부분 정리) | text-align: justify; |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>font-size</title>
<style>
html
{
font-size: 30px; list-style: none;
}
#px
{
font-size: 20px;
color: red;
text-align: left;
}
#em
{
font-size: 1em;
color: #0A0;
text-align: right;
}
#rem
{
font-size: 1rem;
color: rgb(0, 0, 150);
text-align: center;
}
#Yeah
{
font-size: 1rem;
color: rgba(0, 140, 170, 0.5);
text-align: justify;
}
</style>
</head>
<body>
<li id="px">PX</li>
<li id="em">EM</li>
<li id="rem">REM</li>
<li id="Yeah">Yeah</li>
</body>
</html>
|
cs |

참조
https://www.w3schools.com/css/css_colors.asp
https://opentutorials.org/course/2418/13359
https://ofcourse.kr/css-course/color-%EC%86%8D%EC%84%B1
https://ofcourse.kr/css-course/text-align-%EC%86%8D%EC%84%B1
'개발 > CSS' 카테고리의 다른 글
| [CSS] css font / font-family / 포괄적 폰트 지정 / font-weight / line-height (0) | 2020.06.08 |
|---|---|
| [CSS] CSS font-size / em과 rem의 차이 / color / text-align (0) | 2020.06.08 |
| [CSS] Reset CSS 사용하기 / reset css 란? / 자주 사용되는 css reset (0) | 2020.05.27 |
| [CSS] HTML과 CSS의 연동 (Link style / Embedding style / inline style ) (0) | 2020.05.27 |
| [CSS3] Css Rule / CSS Rule set / CSS Selector (0) | 2020.05.27 |

